 This week we did several rounds of play testing, and here are the results of this experience, among many other things!
This week we did several rounds of play testing, and here are the results of this experience, among many other things!
Personal contribution to the project (7): New UI & Playtesting rounds
Once a game designer has a prototype made, they will want to playtest. After all, a game designer doesn’t really know what the game is until they test it. Playtests reveal what is or isn’t working in a game’s design. In other words, the playtest is the answer to the “what if…?” question the prototype asks. In fact, playtesting is the one step in the process that we end with answers, rather than questions. (Macklin 2007 :204)
For our play testing round we had two main questions in mind: do players understand the goal of the game?. Do players have a good (or any) emotional response?
Playtester: Leonardo 11 years old, my son. He never saw the prototype demo before.
Gamer (he plays at least 2 hours / day any kind of ios, ps4 and switch games)
Favorite games: Roblox, any Lego game, Minecraft, Zelda(s)
Tested version: iMac build
| Observations (gameplay) | Observations (UI) | Observations (fun factor) | Feedback |
|---|---|---|---|
| His first reaction was to use the keyboard instead of mouse. His first action was to pick the rock with the red hand painting. As this was not responsive, he started to pick up branches and stones, collecting them without any clear goal. After a few seconds he found the Elder and he tried to grab the logs and stones from the inventory to the old man. No success, slightly frustrating. After a few tries he approached the fire and understood the mechanic. He never tried to chop the trees! Not once. | The fire counter seemed to be clear enough, becoming more obvious when he used the log on the elder's fire to make it stronger. The impossibility of dragging the items from the inventory into the elder's fire was kind of frustrating and doing this was his first approach of interaction | He played it 3 times, but he never died of cold, he ran out of stuff to use (and interest to keep playing) way before the fire died. Due to the short amount of things and stuff to do he was not eager to play another round. | He liked the graphics and the game concept. He suggested to add more snow on the grass to complete the 'winter' atmosphere of this level |
Playtester: Lucas 17 years old, also my son. He never saw the prototype demo before.
Moderate gamer (less than 1 hour / day on iOS, android, eventually PS4)
Favorite games: FIFA, some sport games
Tested version: iMac build
| Observations (gameplay) | Observations (UI) | Observations (fun factor) | Feedback |
|---|---|---|---|
| He used the mouse from the start, not the keyboard. His first intuitive approach was to follow the rocks with hand paintings as a roadmap. He clicked on some of those. Eventually he realized about the elder asking for the drums, his first attempt was to look for the drums (item) on the map, as the wood. Obviously he never found this item as it is not available. After reaching the Elder he immediately understood that the goal was to find wood for the fire. He had plenty of wood but he took some logs from the floor anyway. | He was not sure about how to use the wood from the inventory. Attempted to click on the bottom part of the screen (where the inventory is) to drag items from there to the camp fire near the Elder. He tried to give items to the Girl and interact with her. As he approached the old man, the fire blew out and he liked the experience, not sure how all this happened. He spent some more time walking around not sure about the next quest, but picking up stones just in case. He never realized about the fire counter on the right. When time was out he just wanted to start again, understanding that the main goal was to keep the fire alive as much as possible but not aware of the fire counter keeping track of the time/healt | He spent a lot of time chopping the trees. Seemed to have fun just with that! Chopping, chopping, chopping for the sake of it. He also liked the fire particle and the fire burst when the log was used on the campfire near the elder. | He really loves the overall graphic style. Find the chopping mechanic very nice. Wanted more to do and asked for enemies to attack. |
The results of the play testing confirmed some of my suspicions (the lack of clear goals during the game loop). Based on the feedback we got from these simple tests we got down to work. The first thing was to work on improving the way the objectives should be revealed to the player. Once again Macklin and Sharp have some good piece of advice to offer: ‘Playtesting is often the hardest and most revealing part of the iterative game design process. Often, what seems like a great idea that makes sense in a prototype falls apart when players get ahold of it‘.
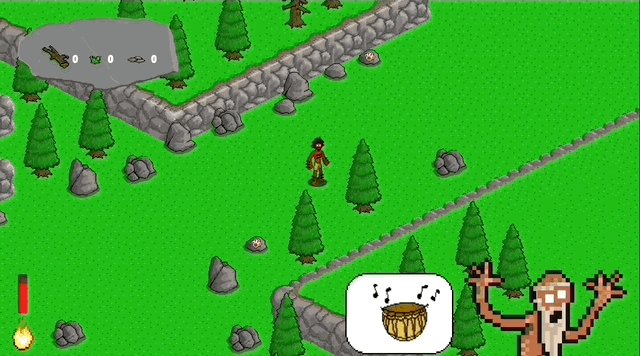
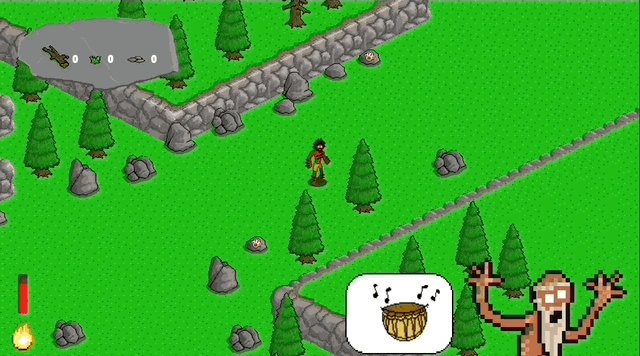
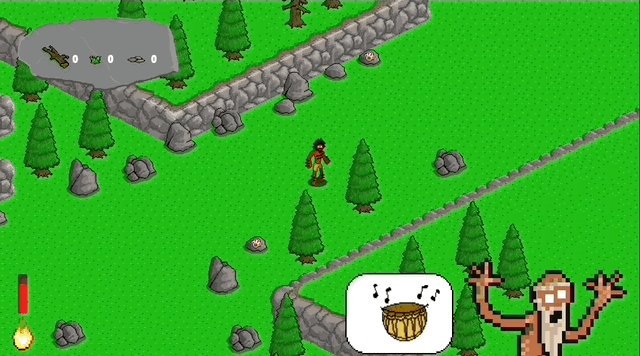
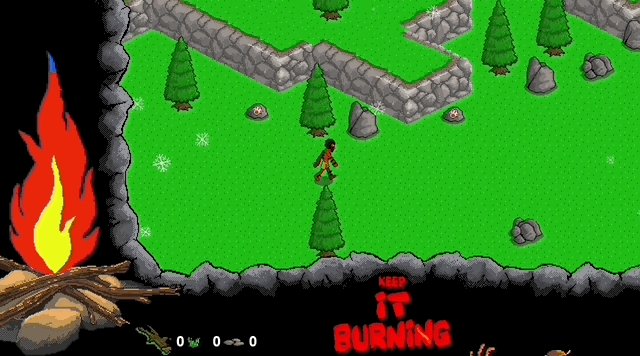
I added an enlarged image of the old man’s character (taken from one of the frames of the animation we were already using) and placed it at the bottom of the screen on the UI. With a few simple triggers, I made the image of the old man appear when the protagonist passed through certain key areas, to call his attention if the player spent too much time walking around the stage, as we found it happened during the tests. Will provided us a beautiful set art for the game interface (Fig 2).


Phil’s idea of using the stones with the red marks drew the player’s attention was very good but it wasn’t enough yet. This went hand in hand with the idea of ‘cavemojis’, a concept that merged emojis with cave paintings, a series of symbols through which we would communicate with the player. The concept was extremely interesting and the temptation to spend several days brushing up on our knowledge of semiology and reviewing some articles on the artistic manifestations of our caveman ancestors threatened the busy schedule we already had ahead of us.
As group leader, I had to make the decision to put this part of the development on hold, reducing it to a minimum for all practical purposes of the prototype. If there was time to spare – which seemed almost impossible – we could devote more thought to this topic, which by itself seemed to be enough material to cover several weeks of research and development.
So by the time being, we used as ‘icons’ the same elements we already had at our disposal (logs, campfire, stones) which were later replaced by more detailed versions, always provided by the talented Will. This did not prevent me from setting aside some reference material for later use, of course.

Beyond these specific modifications, I didn’t want to get too involved in the design of the level itself, this area corresponded to my colleagues. I know that we could have worked a lot more on this aspect, but again, we had too many things to finish and the important thing was to come up with a play area interesting enough to start testing again the prototype.
For this stage of Keep It Burning, we conducted several tests on the internal and friend and family categories.
Different kinds of playtests
Internal playtests: consists on playtesting it yourself or with your team. Internal testing takes two forms: for quick loops and reviews with the team, and then as a way to make sure the prototype is ready for playtesting with people outside the team.
Game developers tests: testing with people who understand the game design process, most likely, other game developers. A common problem in this case is they can often give feedback about the version of the game they would make instead of the current version in front of them.
Friend and family tests: testing out with whom the team is comfortable sharing an in-progress game. Friend playtests can happen at most any stage, but you have to beware those friendly faces and kind words. Your friends and family want you to succeed, so they likely will have only positive things to say about your game, but their children (or yours) are more like to offer ruthless and sincere criticism.
Target audience tests: once the game’s design has progressed to core game and complete game prototypes, it’s time to bring in a wider range of playtesters, probably ‘early adopters’ for the game from game conventions or the game community online.
New player tests: those that involve people new to the game. They are best for core game and complete game playtests to help see how new players will learn and enjoy the game. Also playtesting with new players will often shed light on the game that can be exploited in unexpected ways to a player’s advantage.
Experienced or professional playtesters: longer-term playtests are great for helping really see how the game design translates into play experiences who are going to spent a lot of time with the prototype looking for bugs or put the game to it’s limits.
The Game Loop (Part 2)
After the first few minutes of playing the game with each other, we realized that something wasn’t quite right with the flow of the gameplay.
My feeling is that we wouldn’t be able to incentivize a player to accomplish the objectives we had in mind (cutting down trees to get wood to keep the fire burning, finding the old man to provide us with new clues, etc). What we had looked more like a walking simulator than a survival game. The flame indicator, small on the side of the screen, also didn’t convey well the idea of the importance of being taken into account.
By all accounts, the protagonist died more from boredom than anything else!
To my mind we had not included in the scenario a clear threat that would make the player worry about staying safe, on the contrary, the pleasant landscape with so many green trees and flowering grasses gave a sense of well being that promoted wandering happily everywhere without being aware that our existence hung on the flame that was going out. Once the issue was exposed and debated among all, the immediate solution seemed to be to include some kind of danger in the dizziness. Wild animals, areas of quicksand, wells, snakes, etc.
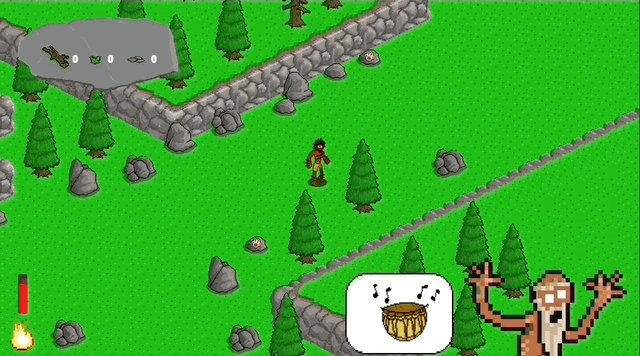
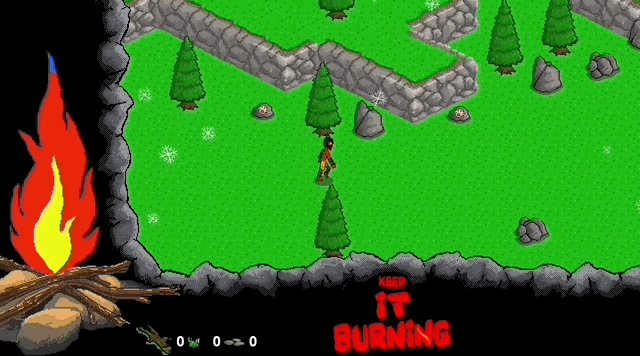
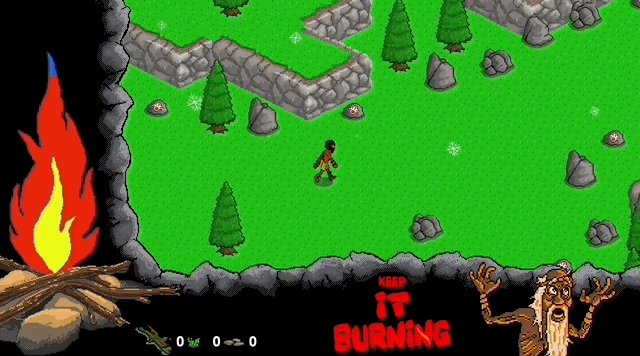
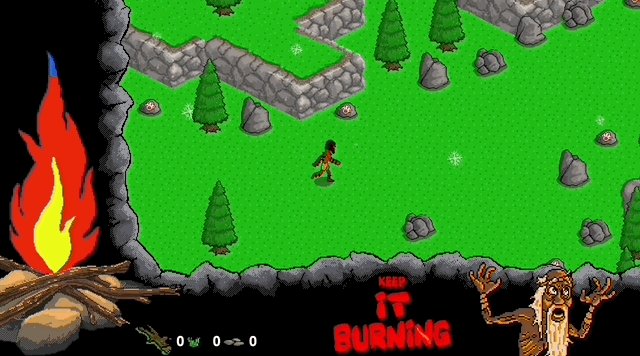
All this implied more work for Will, who already had a long list of elements to draw and animate. My solution was more radical and simple: we had to change the environment from a pleasant spring to a harsh winter. In this way, we turned the environment into an antagonist, putting the focus on the adversity of the temperatures and the need to conserve fire as a source of warmth and survival, at least at this stage.
The most practical thing of all was that we only needed to change the color of the tiles that made up the scenery from green to gray.
Moreover, add some snow through the particle generator. I made the modifications myself in a couple of hours and the difference was remarkable. Excitedly I suggested to our pixel artist to make a death sequence for the main character, where he would die of cold. I personally added some snow pixels on the trees and rocks to complete the illusion. After a couple of days, the group’s artist delivered a remarkable animated sequence where our hero turned into something like a snowman. We were back on the right track!

Embracing failure to success
In addition to patience, another key to the iterative game design process is being open to failure. It is going to happen. In fact, it is really important that it happens. Early in the design process, failure can make visible the problems in a game and help the designer find solutions for fixing them. Even the best game designers fail early in the design process. Failure is what helps us learn and make our games better. The key is to be aware that it will happen, and when it does happen, to address it as a team and identify possible solutions. (Macklin 2016 :211-212)
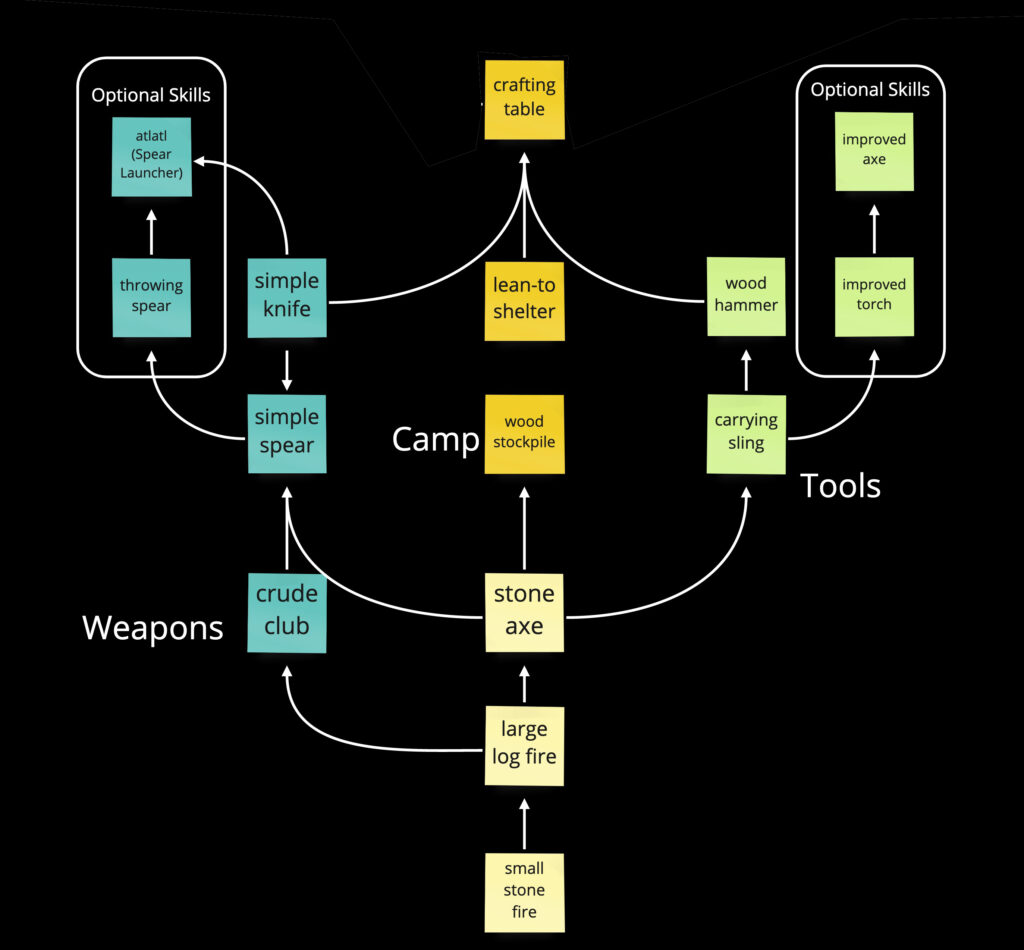
One final note development-wise: Phil has been working hard on an improved version of our bare Craft Chart Tree for the game. Even if the demo only shows just a little bit of it, I believe he did a fantastic job on this, and I’m very excited to include it here as evidence of our commitment and enthusiasm for a larger version of the game.

List of figures
Fig 1 – Keep It Burning early modifications after feedback provided by playtesters. Screen capture by the author.
Fig 2 – Keep It Burning final modifications on the UI after feedback provided by playtesters. Screen capture by the author.
Fig 3 – Set of final ‘cavemojis’ used to communicate quest to the player and the hand painted stone created by Will Ward.
Fig 4 – Two versions of the same prototype with different level settings. Captures by the author.
Fig 5 – Crafting tree chart for Keep It Burning by Phil Lakin.
Table 1- Play testing analysis by the author.
References
Perry D, DeMaria R. 2009. ‘David Perry on Game Design: A Brainstorming Toolbox‘. Charles River Media.
Moore M. ‘Basics of Game Design‘. Taylor and Francis Group, LLC. <http://www.taylorandfrancis.com>
Dille, F. Platten, J. 2007. ‘The Ultimate Guide To Video Games’. Edited by Skip Press, Lone Eagle Publishing Company.
Kalberg,E. 2021. ‘Why We Are Publishing Raw Fury’s Publishing Agreement. [online]. Available at: <https://rawfury.com/why-we-are-publishing-raw-furys-publishing-agreement/> [Accessed 2 August 2021]
Carles, S. 2021. ‘A closer look at Raw Fury’s publishing contract’. [online]. Available at: <https://www.gamesindustry.biz/articles/2021-01-05-a-closer-look-at-raw-furys-publisher-agreement> [Accessed 2 August 2021]