
This week begins with one of the most interesting topics, and by taking an idea or concept that may still be in a rather abstract state, and begin experimenting with different prototyping methods to accomplish through a rapid ideation session!
Rapid ideation One
Ideation is a broad term that refers to not only the generating of new ideas, but also the processes involved with prototyping.
A prototype is a rudimentary but functional version of representing a product, a service, an object in order to be evaluated and make decisions that lead to a better reformulation of it.
It is important to note that at this stage it is not acceptable to invest long hours in perfecting it or to make excessive monetary investments since it is a first iteration of an artifact that is by no means definitive. This process may well involve the production of several prototypes that will be discarded as they are refined.
Not surprisingly, there are multiple techniques for prototyping, some of them are more or less familiar to us and may well take us back to our early school years or creative activities of our childhood, others are completely foreign tools to my experience.
Sketching
Undoubtedly the first step in this process, a comprehensive technique that serves to ‘put on paper’ all kinds of ideas. It basically consists of drawing what you have in mind.
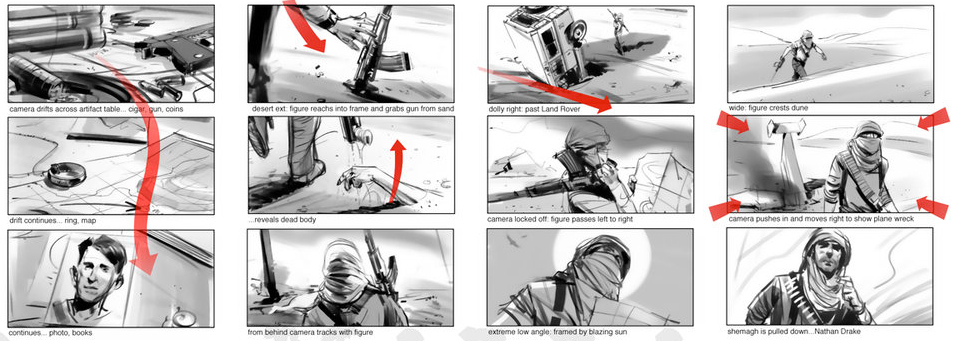
This term is usually more related to the world of cinema but it is also widely used when designing programs. It consists of describing graphically how the idea should look like in action, whether it is an application or a cartoon series.
Storyboarding
This term is usually more related to the world of cinema but it is also widely used when designing programs. It consists of describing graphically how the idea should look like in action, whether it is an application or a cartoon series. I find it impossible not to go back to the days of the ‘comic strips’ where the best representatives of the genre could tell a story in three or four boxes. Well executed, each vignette is essential to explain exactly what is happening.
Some digital tools useful on storyboarding / previzualisatoin worth considering are:

Paper Prototyping
Another of the most used techniques, which in my opinion is the natural extension of sketching. It is a vital tool for the recipient of a product to easily understand how it will look and be used and at the same time a way to get invaluable feedback during this process.
During my experience I have noticed that most clients are not familiar with the abstract representations of programs such as Adobe Indesign that usually show the breakdown of pages in a 2D environment and that often leads to a state of anxiety and boredom or even frustration on the part of the client who ultimately wants to know ‘how the product feels’ in their hands.
The following is a personal example of a paper prototype for a catalog of hand-made enamel miniatures for the watchmaking industry that I was commissioned to create:

I usually start by cutting out a few sheets of paper to briefly illustrate the contents of each page, which I quickly put in the hands of the recipient. Making corrections, calculating the effective number of folds, moving contents from one place to another is extremely simple and the visualization is immediate. Next to the prototype I usually show a similar finished product to round off the process, which leads us to the next technique:
Physical Modelling

It consists of the creation of a physical object, either in cardboard, plastic, wood, etc. that resembles the product to be evaluated. Instead of 2D screen-based prototypes, this method allows for models to be in 3D, like on this picture for a tabletop game board still on the design phase.
More advanced models can include some basic electronics, computer artefacts or in the following example, even some rocket science! If we add the concept of ‘fail fast & fail forward’, the Space X company business model seems to me a great -and undoubtedly extreme- take on this method.

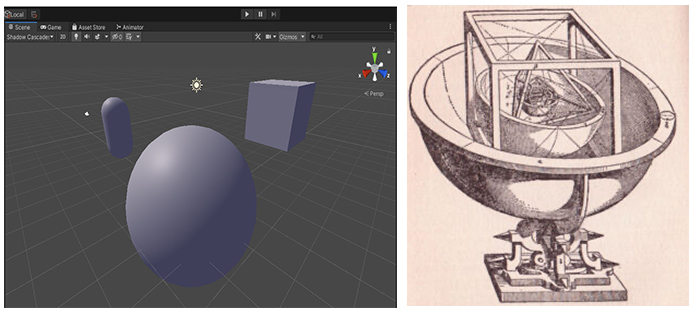
White / Grey boxing
A technique that although it may be more associated to engines for game software production is also applied in the development of classic board games.
It consists of using geometric figures such as boxes, cylinders, cones to represent different elements. If we go back far enough in time, I can’t help but make a curious analogy between this method and Johannes Kepler’s obsession with trying to reproduce the workings of the universe through Platonic solids as game objects from God.


Wireframes / Interactive Wireframing
Similar to the flow charts used in computing by software designers to represent on paper the different processes and interactions of one or more algorithms. It usually goes from the general to the particular involving successive and more refined approximations.
Game Prototyping and narrative prototyping
We are getting closer to the topics that interest us most in this blog. It consists of creating quickly and with generic elements a simplified version of the game we have in mind to develop. It is mainly used to quickly test game mechanics that may or may not be useful for our purposes. Most popular game engines are flexible enough to allow playable prototypes to be made in a matter of minutes or hours.
- Unity – Unity pro builder (2D – 3D )
- Unreal engine (2D – 3D)
- Godot engine (open source for 2D – 3D)
- Bladecoder engine (open source for narrative / point & click adventures)
- Zoe (VR standalone application for 3D environment building)
- Tabletop simulator (from boardgames creation & simulation via physics, models and scripting)
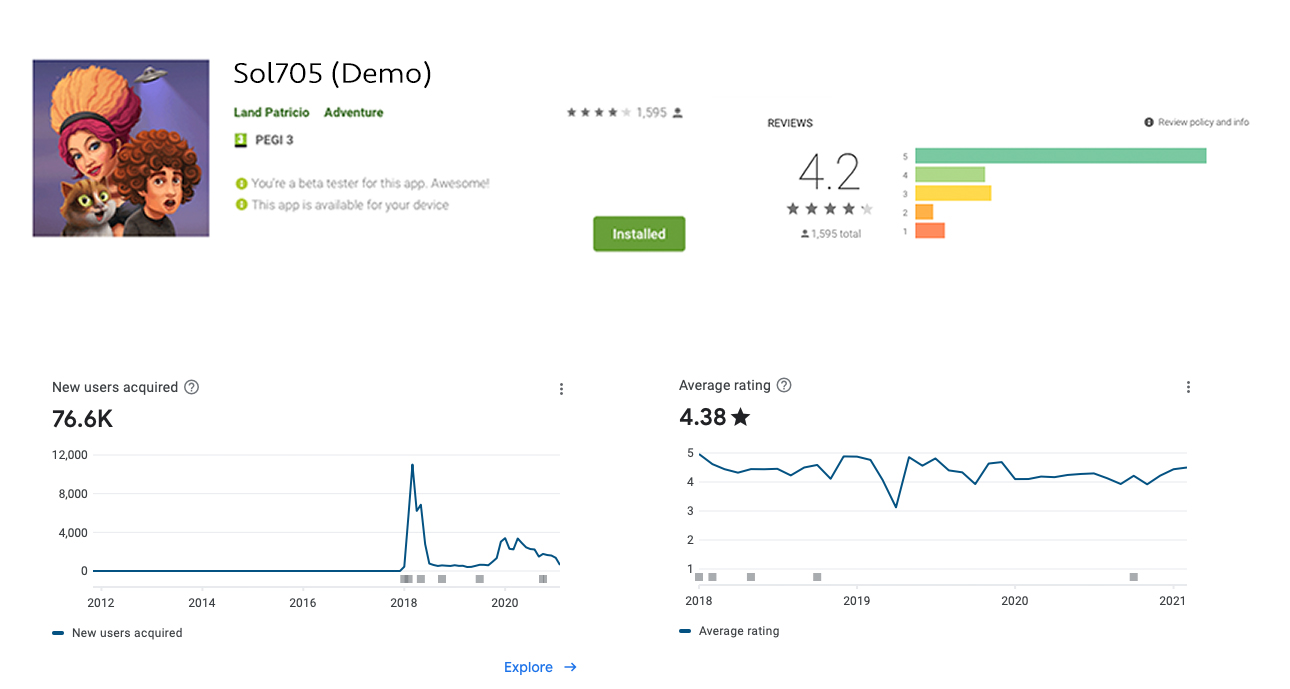
My published game prototype
In my actual experience besides paper prototypes like the one detailed above, I should mention the development of a demo for an adventure game I was planning to create a few years ago.
The first two or three versions of this demo were tested by my own children and friends, which allowed me to quickly know which sequences of the adventure were more or less satisfactory for them.
I was certainly surprised to find that those puzzles that I thought were fun turned out to be inconsequential for most of the players and vice versa!

While the experience assured me that children – especially young kids – are relentless when it comes to critiquing and evaluating a game, the next step was to release this same version of the demo to an international audience through the different distribution platforms.
Happily the user reviews confirmed that I was on the right track to risk investing more time and money in an extended version of the project.
With more than 76.5 K downloads and installations, the average rating is 4.38 / 5 with a total of 1595 reviews so far.
Paradoxically nowadays the demo is usually better received than the final version of the game released some time later, which has taught me a lot about it, learning that I hope to be pouring throughout the next entries of this blog.
Week 3 Challenge Activity
For this week challenge I decided to emulate or do some reverse engineering on a dialogue system from classic point and click graphic adventures, like the old Lucas Arts or Sierra ones.
In most modern visual adventures engines you can rely on the internal manager for dialogues, this is an easy way to but very engine dependent, specially when you have to translate long texts to several languages. Believe me, his can be really a pain!
The most popular point and click free engines are AGS (quite popular but very old, with serious graphic limitations and lack of easy portability to other devices than PC), Wintermute (almost dead, accusing the same technical problems that AGS), Bladecoder Engine (the less known of all, with a very stable open source version, powerful, flexible and with easy portability to ios, android, mac osx, linux and windows -Nintendo Switch coming soon, but lacking on tutorials or user guides at this moment). And of course, there’s also Unity that it’s not a point and click engine on itself but using the Adventure Creator toolkit and some good Unity knowledge you can handle this task with all the benefits of this great engine. Please note that Adventure Creator is not a free add-on.
My goal for this, is to use another open source free tool, a powerful scripting language to develop narrative games. You can make your own adventure using Ink for 80 Days, but it can also be used as a substitute for Unity or Bladecoder’s
Exporting files from Ink to javascript (for web use), json or any other format can be sent to translators or used for very fast prototyping, and you can decide later which engine to use for developing your game (including Unreal in a near future)
In order to use this tool you need to download the free Ink editor and install it on your computer.
With this idea in mind, I have taken this scene from Indiana Jones and the Fate of Atlantis to use as a starting point for this exercise.
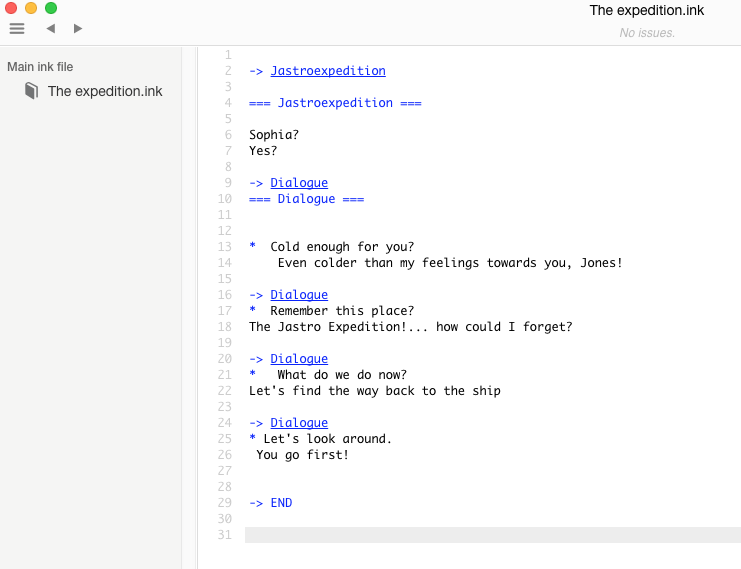
Here is a basic Ink script to emulate this sequence like this:

You can try the flow of this example on your browser here.
(Note that Ink is such a powerful middleware that you can even control most engine’s capabilities from the same script!).
In order to expand my understanding on this subject I make a short demo using Bladecoder engine, and made this video from it, using free pixel art and some old hand made animations from another project that I never finished.
The next step is to use the very same Ink script (with only some minor changes, I hope) on Unity probably on a 3D environment!
Personal and professional Goals
The implementation of Ink with the aforementioned Unity engine is still giving me some problems as it requires more intermediate steps than I had imagined and some of them are not very well documented, but I’m still working on it and I hope to have it working soon.
As I am also very concerned about the future of the monetization of our creations, which is facing a radical change not only in the consumption habits of the public but also in the rules that various platforms, the use of blockchain and the possibilities of adopting monetization through not very intrusive advertising, I have found first-hand material in several of these presentations. I must emphasize that these are topics that arouse me quite uncertainty and on which I have to delve into their study since they are quite alien and complex to me.
I hope that at some point in the months to come, these topics will also be addressed during this academic year.
In that regard the cycle of online conferences from the recent Pocket Gamer Connects Digital 5 ( 8 – 12 Feb 2020) was truly informative, specially the roundtables and conferences from the Show me the Money and the Monetising tracks (more about this on the Week 4 entry).
List of figures
Fig 1. Storyboard for Uncharted 3 & 4 games by Dan Milligan Illustration LTD.
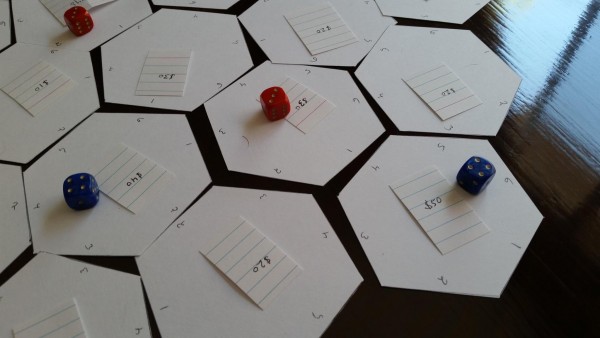
Fig 2. Player Journey prototype Photo by Chris Renshall.
Fig 3. A paper sketch for a hand-made enamel artist and the final printed catalog. Photos by the author.
Fig 4. Space X Starship SN9 and SN10 prototypes before launch test. Image credit Twitter/@ElonMusk
Fig 5. Johannes Keppler as shown in Cosmos episode 3 ‘The Harmony of the Worlds’ (c) PBS TV.
Fig 6. Kepler’s Platonic solid model of the Solar System as published in 1597 on his book Mysterium Cosmographicum.
Fig 7. Sol 705 demo from Google Play Console statistics. Screen capture by the author.
Fig 8. Indiana Jones and the Fate of Atlantis screen capture, Lucas Arts 1992.
Fig 9. Ink script editor (c) Inkle Studios.
Fig 10. Bladecoder engine screen capture from prototype created by the author.
References
Ham, E. 2016. ‘Tabletop game design for video game designers’. Published by Focal Press.
Brancazio, G. ‘The 3 Distinct Stages of Prototyping’. [online] Available at: <https://boardgamegeek.com/thread/1443324/3-distinct-stages-prototyping> [Accessed 16 February 2021].
Kiley, O. 2013. ‘A Brief Crash Course on Game Design Chapter 2 – Early Prototype and crash testing – Do it EARLY!’ [online]. Available at:<https://boardgamegeek.com/thread/1018707/brief-crash-course-game-design-issues-processes-an>[Accessed 14 February 2021]
Sagan, C. 1980. ‘Cosmos A Personal Voyage’. TV Series based upon the original book of the same name. PBS Television.
The Economist. 2020. ‘Elon Musk’s latest rocket launch is a successful failure’. [online] Available at: <https://www.economist.com/science-and-technology/2020/12/10/elon-musks-latest-rocket-launch-is-a-successful-failure> [Accessed 13 February 2021].